Building a Product People Love: Q&A with Figma’s Jenny Wen
Jenny Wen is a self-described “weird, block-shaped designer” who is good at “taking a lot of disparate information and turning it into something that people just get.” After stints at Shopify, Square, and Dropbox, today Jenny is a Product Design Manager at Figma, where she and her team are responsible for the intuitive collaborative presentation tool thousands of teams around the world use and love: FigJam.
Jenny recently sat down with our community for a virtual AMA (Ask Me Anything), where she answered the community’s thoughtful questions around leadership, the value of a “riffing” culture, designing for moments of delight, and where she goes for product design inspiration, news, and updates. Check out our conversation below.
Topics covered:
- The Business Case for an Investment like FigJam
- Designing for Feature Parity
- On Growing as a Design Manager
- Tips to Increase the Quality of your Design Team’s Output
- Designing for Moments of Delight
- Designing with Teams and Permissions in Mind
- Best Practices for Running Workshops
- Keeping Up with Design Trends
The Business Case for an Investment like FigJam
Q: Could you share some background on what the business case was to invest in making FigJam — success metrics and what measurable impact the product had on the business?
A: One of the goals of investing in FigJam was to grow Figma’s audience beyond product designers. Figma, prior, had some penetration here from PMs, engineers, and other cross-functional folks viewing, commenting, and sometimes editing designers’ files. But a design tool isn’t ever going to be something that these folks will use daily.
So, FigJam focused on an adjacent audience and adjacent use cases to our core design tool. Brainstorming, workshopping, diagramming, etc — all activities that designers often instigate, and will do with cross-functional members, and things that non-designers often drive themselves.
In terms of impact so far, it’s helped Figma expand beyond just designers at many companies. There are some companies where the number of FigJam users outnumber Figma users!
In terms of impact so far, it’s helped Figma expand beyond just designers at many companies. There are some companies where the number of FigJam users outnumber Figma users!Jenny Wen
Designing for Feature Parity
Q: When launching products like FigJam and Dropbox Paper that are competing with incumbent solutions, how do you think about and manage the dual tracks of "important feature parity" vs. "new, novel, and differentiating" — especially for those first public launches?
A: This is definitely a tough question! I don’t think there’s a perfect formula, either. I forget where I learned this from — probably internal user research we did at either Figma or Dropbox, but we found that for people to switch from an existing tool to another, they often needed their existing tool to be SO painful, or the new tool to be SO much better / more compelling than the last one. Ideally you have both.
For our early FigJam launches, we wanted to have enough functionality that someone could reasonably use it for simple versions of our core use cases, even if it was a little harder. At the same time, we also wanted features that made FigJam feel differentiated and appealing at first launch (which is where things like cursor chat, high-fiving, etc. came up). We actively traded off core functionality like a timer or voting (which other tools had) in order to build things they didn’t. We made sure we quickly followed up with those tools to create parity.
It was important to us to also show momentum in building new features. As a new tool, we wanted folks to trust us that we would eventually get to parity, even if we weren’t there now.
On Growing as a Design Manager
Q: What’s been the most rewarding part of transitioning into people management?
A: Selfishly, it’s been the learning experience. I get a lot out of joy out of learning a new thing, and it’s been fun to basically just have a new job and learn the ropes. Other than that, I’ve gotten the fortune of building up the team that I started as the only designer on, and now it’s six designers.
It’s been so rewarding to feel proud of getting it to this point. Both as a team and a product. The team just recently started feeling more like a team (since most folks joined late last year), and that’s been a really nice feeling too.
Q: What challenges did you face while transitioning from an individual contributor role to people manager within the same company?
A: In the grand scheme of things, I think I had a pretty smooth experience transitioning! My first report was someone I was already dotted-line managing for a year or so. I didn’t join a new team and I got to work with cross-functional peers who I’d already worked with and trusted. So, none of the usual new manager tricky situations. However, the trickiest things for me then were:
- Feeling the hiring grind, since I built my team basically from scratch.
- Building and getting the team to feel more like a team! I felt kind of insecure about this early on, especially as new folks were joining. I think it just took time and hiring a few folks who were clear culture champions.
- Figuring the right altitude and ways to give feedback on work. Still working on this! Lots of times folks weren’t sure how seriously to take my feedback — whether it was a blocker, or an open-ended question. I’ve had to play a bunch with the way I phrase feedback and realizing how much more my feedback weighs on folks.
Q: What advice would you give to other individual contributors considering people management roles?
A: Just try it! If you’re considering it and are interested in it to some extent, I think it’s worth trying. It’s different enough of a job that you’re not really going to understand it without just doing it. I think the industry is flexible enough these days that folks bounce back and forth between IC/manager a bunch, so this shouldn’t feel like a one-way door.
Tips to Increase the Quality of your Design Team’s Output
Q: Based on your experience, what has made the biggest impact on the quality of your team’s output? What have you found worked well, and was there anything that you tried that didn’t work as well?
A: Some things I’ve found helpful:
- Hiring senior folks who spike in craft, specifically. I think some teams tend to expect senior folks to focus more on strategy, but we really love to have senior craftspeople on the team, too. I’ve really appreciated leaning on them to mentor, pair, and give craft feedback to the rest of the team. This has probably been the biggest thing.
- Our team does a thing we calling “riffing” a lot! It’s basically where folks share their Figma files and people pop in and create different iterations of things, visually. It’s a really nice, visual way to give feedback. I think it gets folks feeling like their work isn’t precious and that they can up-level their craft together.
- Honestly, we just talk a lot about and focus on the craft a bunch! I don’t think there’s ever a time where we say, “Don’t give me visual or interaction feedback” — even early in the process. I make a point out of giving folks craft feedback myself, but also explaining the rationale behind why it matters. Not just because it looks nice, but how specific visual decisions help achieve the goals of the project, or make things easier for users.
 I think some teams tend to expect senior folks to focus more on strategy, but we really love to have senior craftspeople on the team, too. I’ve really appreciated leaning on them to mentor, pair, and give craft feedback to the rest of the team.Jenny Wen
I think some teams tend to expect senior folks to focus more on strategy, but we really love to have senior craftspeople on the team, too. I’ve really appreciated leaning on them to mentor, pair, and give craft feedback to the rest of the team.Jenny Wen
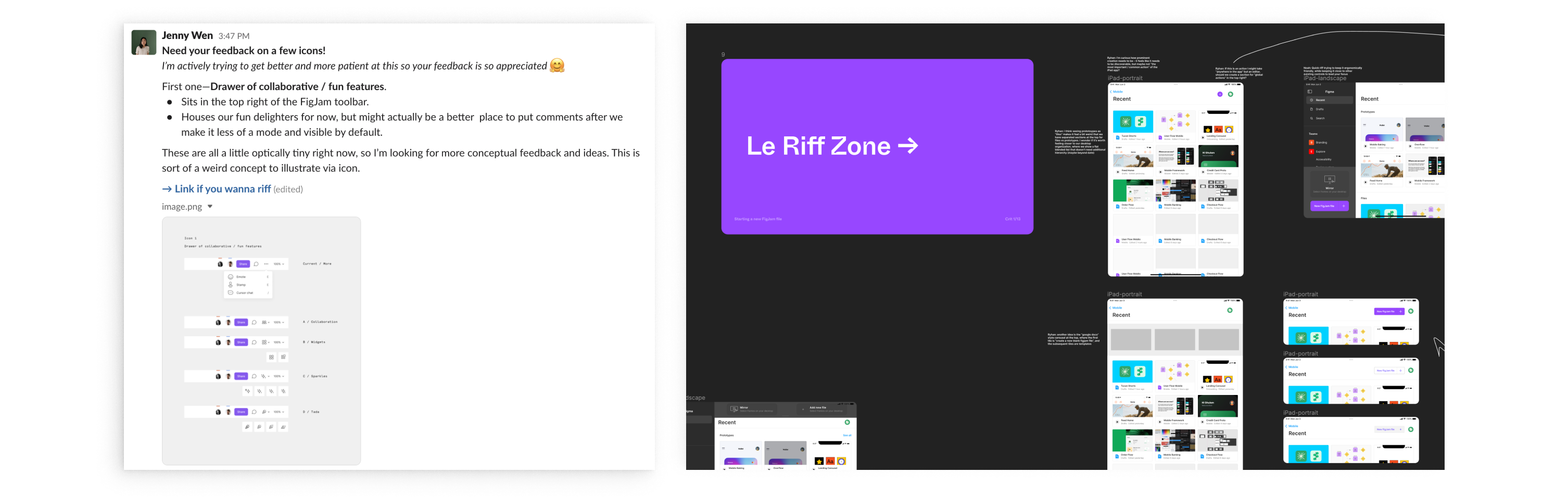
Q: Riffing is such a beautiful concept. Do you have any rituals or guides to facilitate more riffing?
A: Yeah! When people share screenshots of work on Slack, they’ll often have a link to riff in the message, so that people can click into the file. During crits, folks will sometimes have a “Riff Zone” in their files, so that people can go in and riff on their ideas. Similarly, when asking for feedback on Slack, folks will often include a bit that’s like “Here’s the link if you wanna riff!” It’s definitely a cultural thing that takes some time getting used to, but overall, just requires a lot of trust amongst team members. New folks have sometimes been surprised by it, but after a while they realize it isn’t a designer “redoing” their work, but another valid way to express feedback and get to a result together.

Designing for Moments of Delight
Q: FigJam has lots of moments of delight — is there anything about the culture you create on your team that helps bringing that into the product?
A: We have a really great culture internally of just exploring and creating quick prototypes / demos of “what if” ideas. It’s definitely a culture that’s been built up over time, but I think it often just takes encouraging one or two people who have a wacky idea to prototype and share some ideas, to start creating a culture of doing it. It’s really infectious.
Folks do the above, but we also make room for sprints where people just get to explore some of these “what if” moments more broadly. Doing both of these helps us have a big collection of delightful ideas to pull from. These ideas really just build on each other — so even if something doesn’t get built right away, we’ll often draw inspiration from a thing someone prototyped years ago, for something we work on now.
Designing With Teams and Permissions in Mind
Q: As someone who has worked on several collaborative tools, what are some of the most important considerations when designing for teams?
A: So many! It’s hard to generalize a bit across different product areas. My advice here is to break down “teams” broadly into many smaller segments. A 10-person team operates very differently from a 50-person team, from a 1000-person team, to a 10,000-person team. You almost have to build different versions of your product simultaneously for all of them.
On these different teams, you’re also dealing with many different kinds of decision makers. So, for a 10-person team, you’re really trying to appeal to the individual employee who might not even be a manager, but has a lot of say in which tools they use. As teams get bigger and bigger, decision makers become people who are higher and higher up in the org chart, so the kinds of features you build tends to need to appeal to those folks more.
Q: When in the life of designing products do you start considering and running into issues around user roles, permissions, and account administration? Any common mental models or methods you’ve used to map these out?
A: I actually haven’t ever had to come up with these brand new. For Dropbox Paper, I’d joined after the team created the sharing model. At Figma, I also joined after the initial sharing model was created and we just inherited that for FigJam.
However, I think it’s really important to create a simple, scalable model from the get go. As soon as something becomes collaborative and there’s a concept of multiple people being able to access something, it’s worth thinking about it. Even if the number of roles or permissions isn’t that complex originally, it’s really really important to be thinking about the future and creating a solid foundation. Adding roles or permissions in the future ends up only multiplying in complexity. And if the early model doesn’t scale well, it’s likely a technical and UX burden the team will have to live with for years and years.
The nice thing, though, is that people are so used to sharing things on the internet these days that there are usually baked-in expectations around these types of things. I’d suggest to folks to poke around with other tools — Google Docs, Dropbox, etc. and just see what they do. Start to build a table / matrix of their permissions (permission, role, in team/external/etc.) to see how these work. Then, build that table for your own product and decide where you want to deviate or stick with incumbent models.
Best Practices for Running Workshops
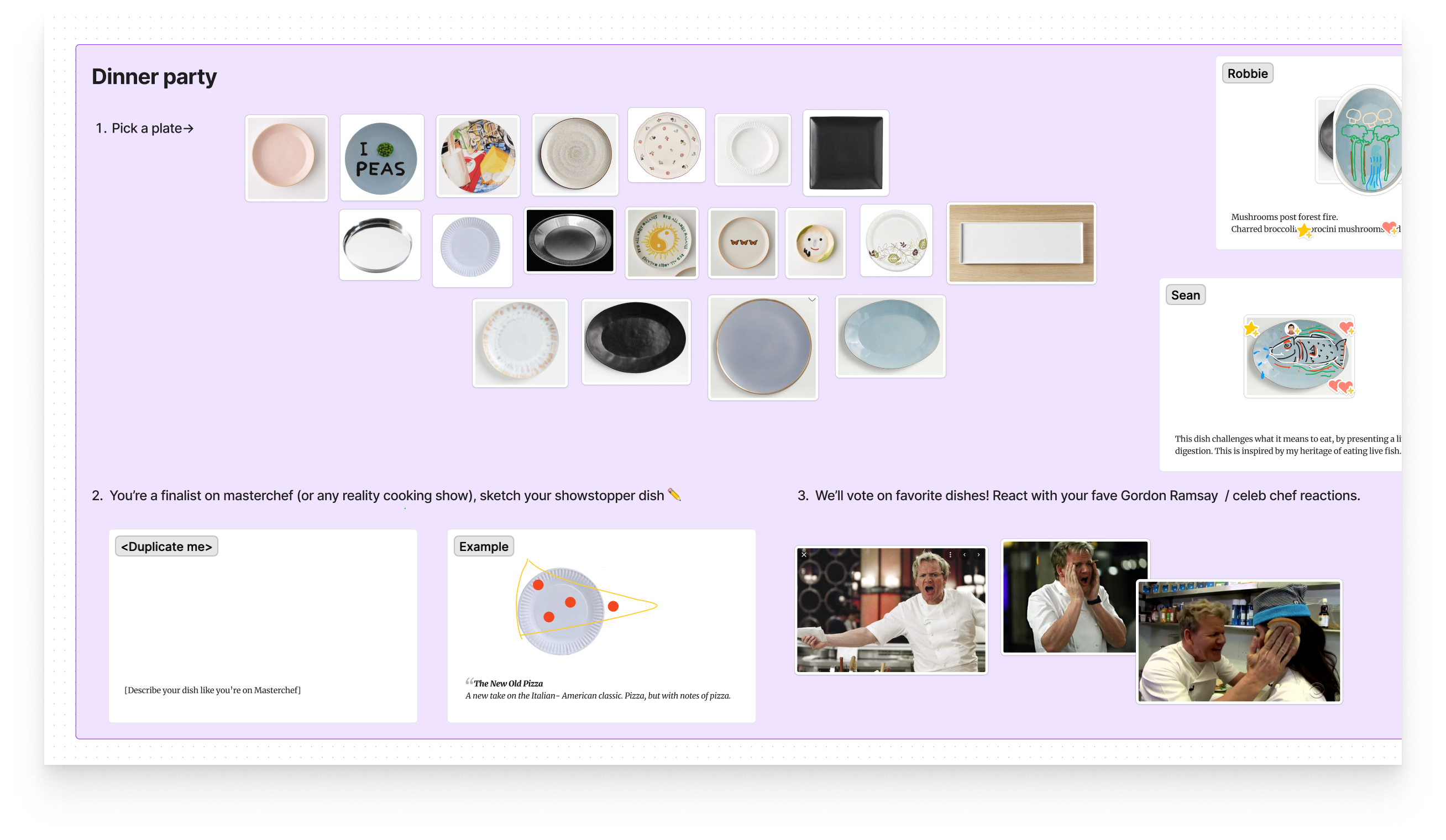
Q: What are your favorite tips for running delightful workshops remotely in FigJam?
A: Ooooh, I love a delightful workshop! Maybe your team always does this, but I love starting a workshop with a fun icebreaker or creative activity. It helps people let loose before the workshop, get to know each other, and just really sets the tone. One of my faves was this Gordon Ramsay dinner party I stole from someone else on the team.

I love starting a workshop with a fun icebreaker or creative activity. It helps people let loose before the workshop, get to know each other, and just really sets the tone.Jenny Wen
Q: Have you run into any types of workshops you wouldn't try in FigJam and only do in-person?
A: I did actually run an in-person workshop at the beginning of this year! It was a week-long sprint with all of the designers across my pillar, where we were coming up with concepts for the rest of the year. I felt like it was a really important moment for us to have in person because:
- The team is fairly new and distributed and doesn’t get a ton of face time in person. So part of this was wanting us to just bond, too.
- Folks really missed the experience of sitting next to each other and working on stuff, so we did that for part of the week, while prototyping.
- We’re the FigJam team and we dogfood FigJam A LOT. We spent a lot of the week not on screens, and using physical sticky notes. Mostly as a change of pace and for focus.
- Being in person also let us have things like random lunchtime convos and start to draw random connections between our work, outside the sprint.
We do most workshops in FigJam, but I still really love making space for in-person moments, like this.

Keeping Up with Design Trends
Q: How do you stay up to date on the latest design trends and techniques? What are some key resources every designer should have their eye on?
A: I used to be on Twitter a lot and would just follow a lot of people on there. I’m trying to be less on social media these days, but it’s definitely still a great resource. Read.cv and Posts are quickly becoming a new fave spot for me. I’m also lucky in that people internally at Figma share a lot of articles, so I don’t need to search much. I subscribe to a bunch of newsletters as well!
Some recent faves:
- @George Kedenburg III’s The Cost of Craft — I literally shared this in 3 different Slack channels at work the other day. It resonated so much.
- Andy Allen’s newsletter, specifically Paper at 10. It made me weirdly emotional about building software. I think about it a lot.
- Lenny’s Newsletter. More for product and leadership stuff, but it’s been consistently insightful.
Key Lessons from Jenny
- Look for opportunities to expand your market. Consider building unique tools for adjacent use cases to expand your user base over time.
- Launching in a competitive market? Focus on your novel use cases to differentiate your offering, while also convincing users to trust that your product will get to parity over time.
- Designing for users who work in teams? Break down your use cases into segments of different team sizes, since they each have different needs.
- Considering a manager role? Just try it – it’s different enough of a job that you’ll only understand through doing it, and you can always switch back to an IC role if you prefer.
- When growing your design team, consider hiring senior folks who focus on craft and not just strategy for maximum scalable impact.
- Build a team culture that supports "riffing" as a way to generate new ideas and actionable feedback.